概要
WebView は、Activity 内で Web ページを表示するための View です。インターネット上のページの表示にも使えますし、Android デバイス上に保存されたページの表示にも利用できます。 レンダリングエンジンは WebKit が使われているようです。
WebView には、訪問履歴を辿ったり、ページのズームイン/ズームアウトやテキスト検索を行うメソッドなどが用意されていますが、ここでは単純に WebView を使って Web ページを表示する方法を試してみます。
準備
WebView を使ってインターネット上のページを表示するためには、アプリケーションに対してインターネットへのアクセス許可を設定する必要があります。
具体的には、AndroidManifest.xml ファイル内に以下の行を追加します:
<uses-permission android:name="android.permission.INTERNET" />
この行は、下の例のように、
<?xml version="1.0" encoding="utf-8"?>
<manifest package="com.example.eventshare"
android:versionCode="1" android:versionName="1.0"
xmlns:android="http://schemas.android.com/apk/res/android">
<uses-sdk
android:minSdkVersion="11"
android:targetSdkVersion="17" />
<uses-permission android:name="android.permission.INTERNET"/>
<application ...>
... 省略 ...
</application>
</manifest>
ちなみに、Eclipse で作業をする場合は、次のように XML 用の GUI エディタを使って設定することも可能です。
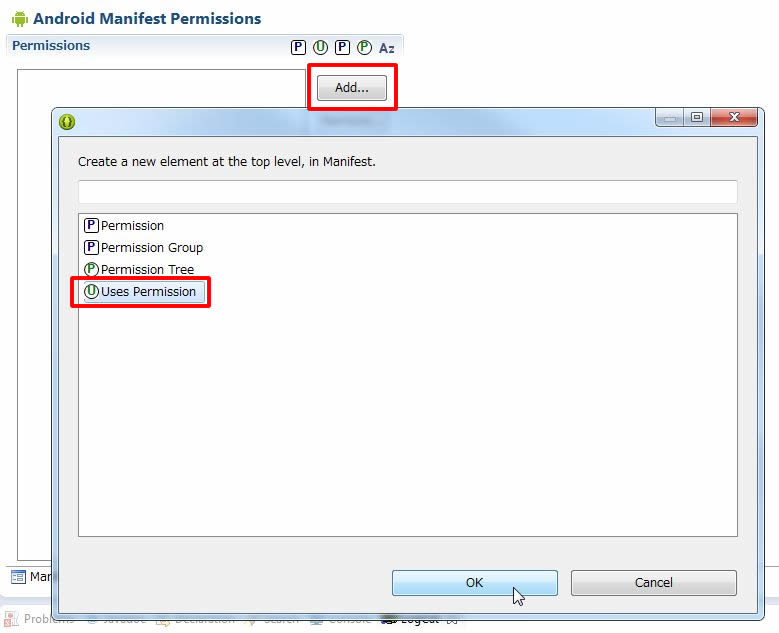
まず、AndroidManifest.xml を開き、下のタブから「Permissions」を選択し、[Add...] ボタンをクリックします(下図)。
リストから「Uses Permission」を選択し、[OK] ボタンをクリックします。
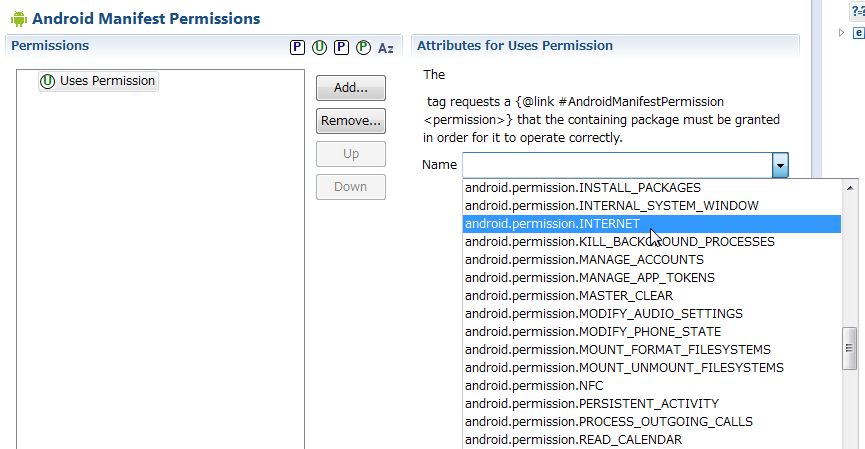
エディタ右側の「Name」項目から「android.permission.INTERNET」を選択し、AndroidManifest.xml を保存して作業完了です(下図)。
WebView の準備
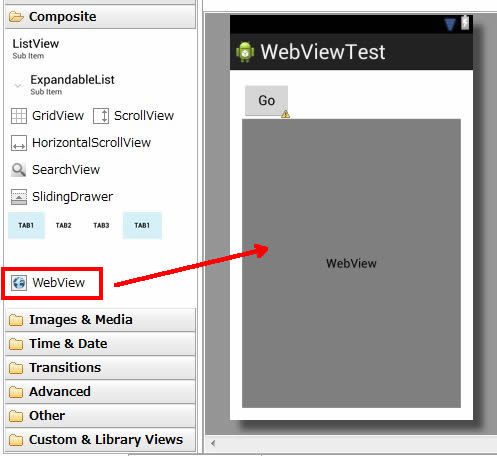
WebView を準備する方法としては、レイアウト内に WebView を配置する方法(下図)や、Activity クラスの onCreate() メソッド内で WebView を生成して、全画面を WebView にする方法などがあります。
Activity クラスの onCreate() メソッド内で、WebView を生成して全画面を WebView にする場合は、以下のように記述します。
public class MyActivity extends Activity {
WebView webView = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
webView = new WebView(this);
webView.setWebViewClient(new WebViewClient());
setContentView(webView);
}
... 省略 ...
}
特に注意が必要なのが setWebViewClient() メソッドの呼び出しの行です。この呼び出しがないと、Web ページを表示する際に 外部の Web ブラウザが起動してしまいます。
Web ページの読み込み
Web ページを読み込む場合は、つloadUrl() メソッドを使用します。
webView.loadUrl("http://www.example.com");
レイアウトに配置した WebView を取得してページを読み込む場合は以下のような感じになります。
WebView webView = (WebView) findViewById(R.id.myWebView);
webView.setWebViewClient(new WebViewClient());
webView.loadUrl("http://www.example.com");
この際も、setWebViewContent() を忘れないように気を付けます。
ちなみに、WebView はデフォルトでは JavaScript がオフになっています。 JavaScript を有効にする場合は、以下のように WebView を設定します。
webView.getSettings().setJavaScriptEnabled(true);
参照
公式サイトの説明ページ: WebView | Android Developers




 Home
Home